Geschrieben von Hajja am 01.07.2011 um 16:58:
Schnittmasken
Nachdem wir ja bei dem Tutorial 'Text füllen' schon einmal kurz an eine Schnittmaske herangekommen sind, folgen nun weitere.
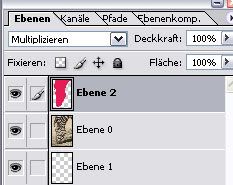
Zuerst sollte man sich vor Augen halten dass die Schnittmaske sich immer auf die darunter liegende Ebene auswirkt. Das heißt, dass ihr die 'Maske' ÜBER dem zu verändernden Bild haben müsst.
Wenn wir jetzt auf dieses Beispiel sehen: natürlich wäre es einfach das Zebra freizustellen und es mit einer Volltonfarbe rot werden zu lassen. Aber das würde sich auf alle Ebenen auswirken, und das wollen wir nicht.
Achtet als erstes darauf dass die Vordergrundfarbe in dem Fall auf rot eingestellt ist
Zuerst die aller einfachste aller Schnittmasken:
Hier ist unser Zebra, das eher weniger als mehr 'ordentlich' ausgeschnitten wurde. Ihr macht das natürlich mit einem Pfadwerkzeug oder mit dem magnetischen Lasso etcpp in einer weit höheren Auflösung und viel ordentlicher als ich.

Nun haben wir das Zebra umrandet und erstellen via Strg, Umschalt + N oder Ebene - neue Ebene eine neue Ebene.
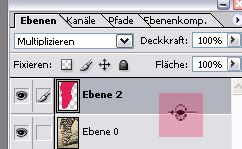
Dort gehen wir per Umschalt + F5 oder Bearbeiten - Fläche füllen an das 'erröten' des Zebras

Wie ihr seht ist das komplette Zebra nun völlig rot - nur leider nicht mehr als Zebra zu erkennen. Doch das ändern wir im nächsten Schritt.

Wir gehen wieder mit dem Mauszeiger genau zwischen die obere, 'rote' ebene, und die untere mit dem 'ausgeschnittenen' Zebra, drücken die Alt-Taste und schon haben wir wieder die Schnittebene.
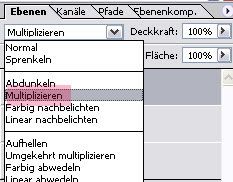
Ebenso stellen wir, wieder im Navigator, statt 'normal' multiplizieren ein

Damit haben wir ein rotes Zebra

Das ist noch zu 'grell'? Dann könnt ihr es über die Fülloptionen des Ebenenstils noch 'verblassen'
