Geschrieben von Hajja am 01.07.2011 um 18:06:
Digitale Ansteckbuttons [PS CS und höher]
Öffne ein neues Dokument und erstelle darauf als erstes eine neue Ebene namens 'Button'.
Zeichne mit dem Auswahl-Ellipsenwerkzeugmit gedrückter rechten Maustaste oder der Umschalttaste einen Kreis. Dieser Kreis wird mit einer x-beliebigen Farbe gefüllt, die Farbe ist am Schluss ohnehin nicht mehr zu sehen.

Ein Doppelklick im Navigator auf der Ebene 'Button' öffnet das Ebenenstil-Menü, Du kannst aber auch über Ebene - Ebenenstil - Fülloptionen das Menü öffnen.
Als erstes kommt der Schlagschatten. Dazu setze einen Haken bei Schlagschatten und mit einem Doppelklick auf das Feld kommst Du an die erweiterten Einstellungen. (Das gilt für alle Felder des Menüs, also immer schön doppelklicken)
Die Einstellungen sind nun:
Deckkraft: 15%
Winkel: 120%
Abstand: 40 pix
Unterfüllen: 0%
Größe: 13 pix.
Weiter geht es mit dem Schatten nach innen. Wiederhole die Schritte von gerade, allerdings mit
Deckkraft: 33%
Größe 100 pix
Die anderen Einstellungen wie oben.
Als nächstes kommt der Schein nach innen. Die Farbe dieses Scheins wird auf schwarz gesetzt bei einer Deckkraft von 45%.
Technik: weicher
Quelle: Kante
Größe: 80 pix
Unterfüllen: 50%
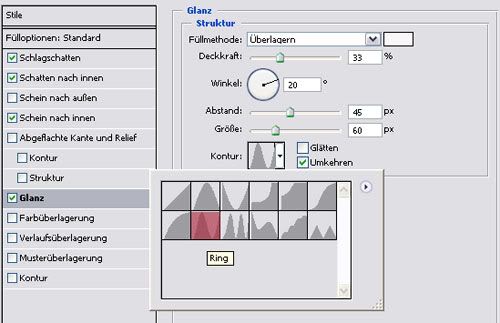
Zuletzt kommt noch der Glanz. Der wird weiß
Deckkraft 33%
Winkel: 20%
Abstand: 45 pix
Größe: 60 pix
und zuletzt noch der 'Ring' für die Kontur. Und damit kann das Ebenenstil-Menü geschlossen werden.

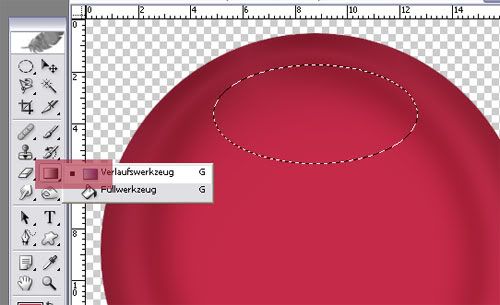
Weiter geht's einer neuen Ebene namens 'Lichtbogen' und mit dem glänzenden Verlauf. Dazu zeichnest Du mit dem Auswahl-Ellipsenwerkzeug ein Oval, dass Du entweder mit den Pfeiltasten, oder aber über Auswahl - Auswahl transformieren noch verändern kannst.
Wähle jetzt das Verlaufswerkzeug (versteckt sich 'unter' dem Füllwerkzeug), setze die Vordergrundfarbe auf weiß und wähle in der Optionsleiste für die Art des Verlaufs Vordergrundfarbe zu transparent. Dann male einen vertikalen Verlauf in Deine Auswahl.

Dupliziere diese Ebene jetzt (ich habe die Kopie 'Glanz' genannt), kehre aber auf die untere Ebene Lichtbogen und Deine Auswahl) zurück!
Achte darauf dass die Auswahl noch aktiviert ist, dupliziere die Auswahl dann mit Strg + Z und verschiebe sie mit den Pfeiltasten etwa 3 pix nach unten. Klicke diese Auswahlkopie jetzt an und drücke Strg + X. Wenn Du, nachdem Du die obere Ebene 'Glanz' ausgeblendet hast, nur noch einen 'hellen Rand' siehst, ist es richtig. Drücke als Nächstes Strg + D, damit hebst Du die Auswahl wieder auf. Mit einem 'weichen' Radiergummi kannst Du die Spitzen des Lichtbogens noch abrunden.

Die Ebene Lichtbogen wird nun noch einmal dupliziert und 'Lichtbogen unten' genannt. Wenn Du das getan hast gehe auf Bearbeiten - transformieren - 180° drehen und verschiebe den Lichtbogen an den unteren Rand.
Blende nun die Ebene Glanz wieder ein und verblasse den Verlauf über dasEbenenstil - Fülloptionen, bis es wirklich nur noch ein 'Glanz' ist. (Ich habe in dem Fall eine Deckkraft von 15% genommen)
Nun wird aus den drei 'Lichtebenen' eine, indem man die oberste wählt und diese mit Strg + E oder über Ebene - mit darunterliegender auf eine Ebene reduzieren. Das Selbe nochmal, dann sind die 3 Ebenen zu einer geworden.
Diese Ebene 'Lichtbogen' wird nun ausgewählt und Bearbeiten - transformieren - drehen bearbeitet. Gib in der Optionsleiste für Drehen 40 - 45% ein. (je nach Geschmack)

Damit hast Du den Button als solchen schon fertig und es ist sinnvoll sich den als 'Rohling' und als psd. zu speichern, dann brauchst Du nur immer neue Bilder einfügen, wenn Du einen neuen Button erstellen möchtest.
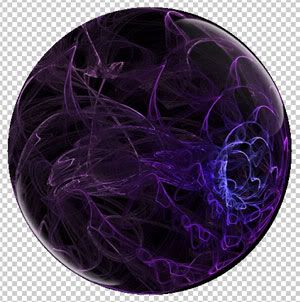
Nun suchst Du Dir ein Bild, das Du gerne auf dem Button haben möchtest und kopierst es als neue Ebene zwischen die Ebenen 'Hintergrund' und 'Button'.

um Dein Bild nun gut anpassen zu können, verringere die Deckkraft der Ebene 'Button' soweit, dass Du sowohl Dein Motiv, als auch den Button selbst noch sehen kannst.
Übrigens, es macht gar nichts, wenn etwas 'über den Rand' hinausragt, das verschwindet mit dem zuschneiden, das als nächster Schritt kommt.

Setze nun die Deckkraft der 'Buttonebene' auf 0%. Erstelle als nächstes eine Auswahl um den Button und gehe in die Ebene 'Bild'. Dort auf Strg + Umschalt + I oder Auswahl - Auswahl umkehren und drückst zuletzt Strg + X, um das 'Überstehende' zu löschen.
Zuletzt kannst Du Dich noch an die Feinheiten machen, z.B. den Lichtbogen noch etwas weiter an den Rand ziehen oder verblassen, Du kannst den Button beschriften, oder was auch immer sonst Dir noch einfällt.

Viel Spaß damit
Erstellt mit PS CS