|
  |
 [Übung] Wallpaper - Filter, Brushes, Text [Übung] Wallpaper - Filter, Brushes, Text |
Hajja
18+

Dabei seit: 01.07.2011
 |
|
| [Übung] Wallpaper - Filter, Brushes, Text |
     |
Es gibt nichts Besseres um sich an die Arbeit mit Filtern zu wagen, als es einfach auszuprobieren. Hier ein Beispiel dafür, wie man sich nur mit Hilfe von Filtern die Grundlage zu einem individuellen Wallpaper erstellt, dass man mit Pfaden und Pinseln noch 'aufpeppen' kann. Und wem das nicht reicht, der kann im Teil 3 auch noch sehen, wie man einen Schriftzug auf das Wallpaper bringt.
Darum werde ich dieses Tutorial in drei Teilen einstellen, einmal die Filter und im zweiten Teil Brushes (also Pinsel) und Pfade. Zuletzt folgt die Beschriftung
Teil 1
Als erstes erstellt ihr ein neues Dokument in der von euch gewünschten Größe, am besten natürlich in der Auflösung Eures Monitors. Falls ihr die Auflösung nicht wisst, klickt einfach mit der rechten Maustaste auf den Desktop - Eigenschaften - Einstellungen, dort seht ihr die Bildschirmauflösung.
Wählt als Füllfarbe schwarz und erstellt über Ebene dupliziereneine neue Ebene.
Solltet ihr aus Versehen eine neue Ebene OHNE Farbfüllung erstellen, müsst ihr diese Ebene entweder mit Umschalt + F5 oder über Bearbeiten - Fläche schwarz färben! Das einfärben ist deshalb wichtig, da ihr auf einer transparenten Ebene keine Filter anwenden könnt.
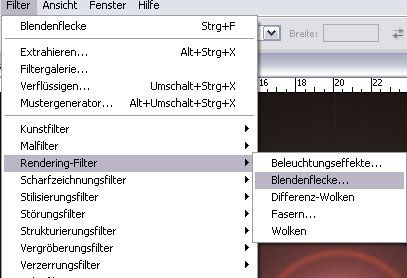
Nun ruft ihr über Filter - Renderingfilter die Blendenflecke auf, und klickt diese an.

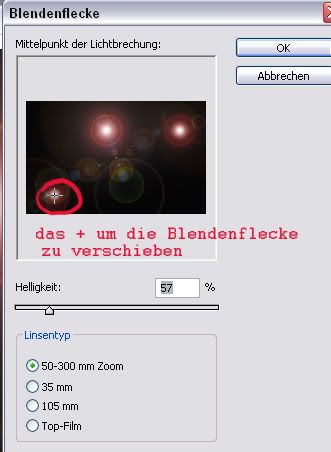
Es öffnet sich ein neues Auswahlfeld, in dem ihr die Voreinstellungen so übernehmen könnt, die Blendenflecke allerdings an eine andere Stelle verschieben sollet. Dazu geht ihr in das kleine Vorschaubild, wo ihr ein + findet, dieses + verschiebt ihr einfach mit dem Mauszeiger dorthin, wo es euch gefällt. Diesen Vorgang wiederholt ihr, nur dass beim zweiten Blendenfleck der Helligkeitswert verändert wird. Ebenso solltet ihr diese neuen Blendenflecke auch wieder an einer anderen Stelle positionieren.
Übrigens, die Funktion Strg+F zum Wiederholen ist in dem Fall nicht zu gebrauchen, da man damit nicht in das kleine Auswahlfeld kommt.

Den dritten Blendenfleck setzt ihr wie die ersten beiden schon, diesmal aber nicht mit der Einstellung 50 - 300, sondern mit 105 mm, verändert die Helligkeit und schiebt ihn wieder an die Stelle, die euch gefällt.

Nun erstellt wieder eine neue Ebene per Umschalt, Strg + N oder über Ebene - neu - Ebene.
Geht wieder in die Filtergalerie und wählt dort Filter - Renderingfilter - Wolken aus, achtet dabei darauf dass die Vorder- und Hintergrundfarbe auf schwarz und weiß eingestellt ist.
Als nächsten Schritt geht ihr wieder auf Filter - Renderingfilter, aber diesmal auf Differenzwolken
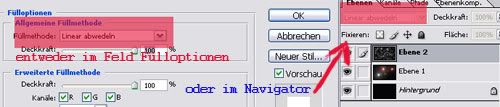
Nun ruft ihr wieder den Ebenenstil auf um die Fülloptionen zu ändern. Dies geht entweder über Ebene - Ebenenstil - Fülloptionen, oder per Doppelklick auf die Ebene, oder - und das geht in diesem Fall am schnellsten - über den Navigator, da wir ja nur diese eine Einstellung wollen, und nicht die ganze Palette. In jedem Fall setzt ihr die Füllung auf linear abwedeln

Spielt ruhig im Navigator mit der Deckkraft und der Fläche, bis euch das Ergebnis gefällt. Als nächstes hatte ich in diesem Beispiel den Filter Staub und Kratzer, den ihr unter Filter - Störungsfilter findet, und den Vergröberungsfilter - kristallisieren Filter.
Die beiden Ebenen habe ich nun zu einer Ebene zusammengefügt.Strg + E oder Ebene - mit darunter liegender auf eine Ebene reduzieren

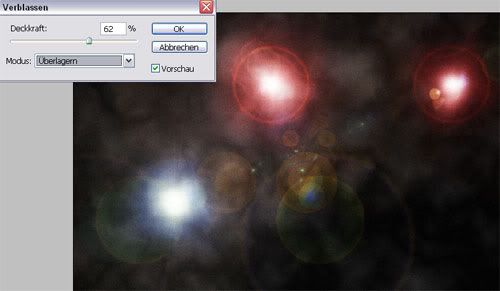
Als nächstes kommt der Filter Störungen hinzufügen (ich habe die Einstellung Stärke 4,44, Verteilung: gaußsche Normalverteilung und monochrom gewählt), den ihr wieder unter Filter - Störungsfilter findet. Ebenso den Filter Schwingungen, den ihr unter den Verzerrungsfiltern findet. Da mir das Ergebnis zu 'verwackelt' war, gehe ich über Umschalt, Strg + F oder über Bearbeiten - Schwingungen verblassen auf das entsprechende Auswahlfeld, dass ich nun öffnet. Auch hier könnt ihr wieder mit der Stärke und auch dem Modus 'spielen', bis ihr ein Ergebnis habt, das euch gefällt.

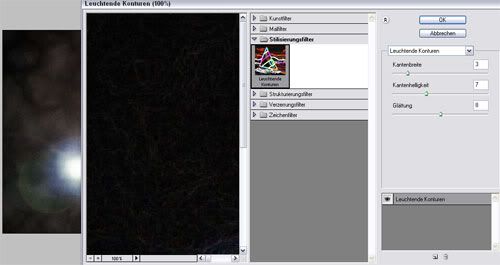
Weil wir aber ein paar Filter 'ausprobieren' wollen, geht es mit dem Filter leuchtende Konturen weiter, den ihr unter Filter - Stilisierungsfilter findet.

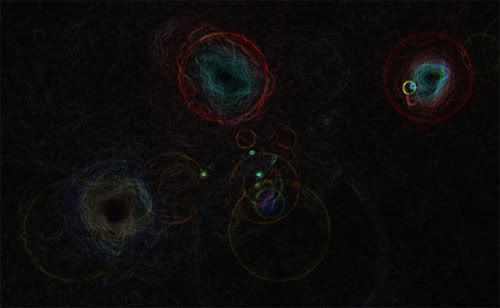
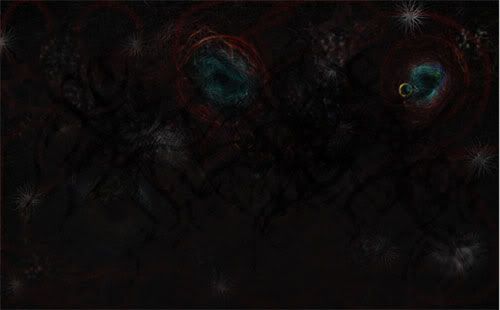
das Bild sieht nun so aus: Schon mal nicht 'schlecht', aber so unbedingt das Wahre ist es auch noch nicht

Also verlassen wir die Filter (ihr könnt natürlich noch weiter herumprobieren!), und wenden uns den Pinseln und Brushes zu.
|
|
 01.07.2011 17:51
01.07.2011 17:51 |




|
|
Hajja
18+

Dabei seit: 01.07.2011
 |
|
Teil 2
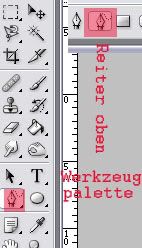
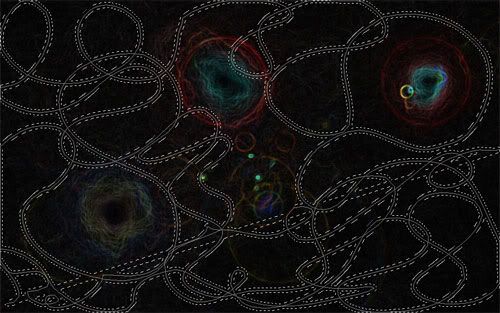
Unsere 'Grundform' haben wir ja nun, aber es sieht noch langweilig aus. Das ändern wir jetzt, indem wir mithilfe eines freien Arbeitspfades, den ihr über das Freiform - Zeichenstiftwerkzeug in der Werkzeugleiste und das ebenso genannte Werkzeug oben in den 'Reitern' noch ein wenig 'Drumherum' einfügen.

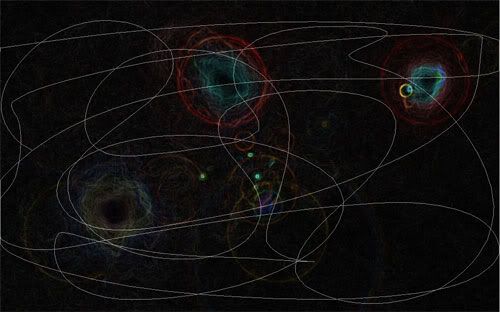
Als erstes erstellen wir eine neue Ebene und malen in dieser mit der Maus oder evtl dem Stift eines Grafiktabletts einen neuen Pfad.

Nun gehen wir wieder in den Navigator und dort auf den Reiter Pfade - Auswahl erstellen. Damit fängt euer gezeichneter Pfand an zu 'blinken'
Jetzt gehen wir auf Auswahl - Auswahl verändern (ich habe dort die Werte verändern: 4 pix, erweitern: 6 pix und abrunden: 1 pix)
Danach könnt ihr via Umschalt + F oder Fläche füllen die Deckkraft heruntersetzen und es bestätigen.
Falls ihr das beim Füllen des Pfades vergessen habt, ist das kein Problem: einfach im Navigator weg von Pfad und zurück auf Ebene und da dann Deckkraft via Schieberegler ändern

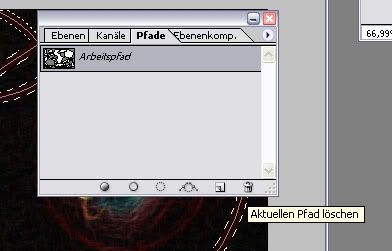
Um den 'Strich in der Mitte', sprich den Arbeitspfad selbst, wieder wegzubekommen, geht ihr zurück auf den Reiter Pfade, und dort auf Arbeitspfad löschen

Wenn ihr sowohl mit dem 'Pfad' als solchen, als auch mit der Deckkraft zufrieden seid, hebt ihr mit Strg + D oder Auswahl - Auswahl aufheben die Auswahl auf.
Über die Füllebene könnt ihr diesen Pfad (bzw die Ebene auf der dieser Pfad liegt) noch mit einem Schlagschatten, einem Schein, mit Glanz oder was auch immer bearbeiten. (Ich hab ihn jetzt so gelassen, wie er ist)
Als nächstes erstellt ihr eine neue Ebene und nehmt einen bzw mehrere verschiedene eurer Pinsel (Brushes) und baut sie in eurem Bild ein. Natürlich könnt ihr bei den Brushes auch immer wieder unterschiedliche Farben, Größen und Deckkräfte wählen, ganz nach Geschmack, Lust und Laune und verbinden zuletzt alles zu einer Ebene.

Ihr habt immer noch nicht genug?
Na schön, dann bringen wir auch noch einen Schriftzug auf das Wallpaper
|
|
 01.07.2011 17:52
01.07.2011 17:52 |




|
|
Hajja
18+

Dabei seit: 01.07.2011
 |
|
Teil 3
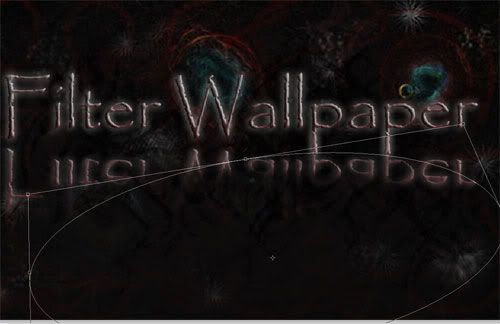
Wir wählen das Textwerkzeug und eine Schrift, die euch gefällt (ich hatte Papyrus) und schreibt euren Text. Dieser sollte in der horizontalen mittig sitzen, in der vertikalen aber ruhig im oberen Drittel, denn wenn wir schon üben, dann auch richtig 
Allerdings könnt ihr den Text später auch immer noch in der Ausrichtung korrigieren, so dass es nicht schlimm ist, wenn er jetzt noch nicht ganz 'passt'

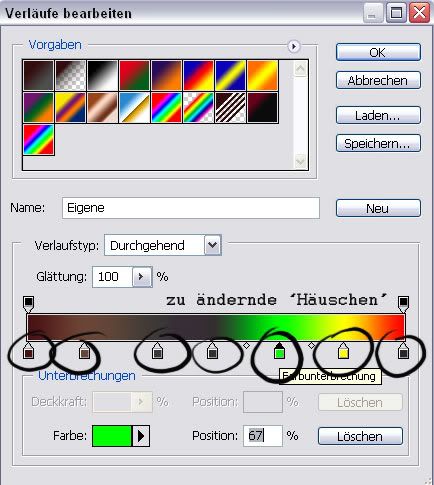
Da der 'pure' Text immer noch langweilig aussieht, wird es Zeit auch den zu verändern. Als erstes 'bauen' wir uns einen eigenen Verlauf.
Wir gehen in das Verlaufwerkzeug, klicken es an und bekommen ein neues Auswahlfeld präsentiert, in dem wir nun die 'Häuschen' jeweils umfärben. Dazu reicht ein Klick darauf und mit dem Pipette-Werkzeug die Farben aus dem Bild zu übernehmen. Danach auf speichern, beschriften und laden.

Danach gehen wir wieder auf den Ebenenstil und dort auf das Feld Verlaufsüberlagerung, wir suchen den gerade erstellten Verlauf und wählen diesen an.
Nun erstellen wir, ebenfalls im Ebenenstil, noch einen Schein nach innen, nach außen, wie auch immer es euch gefällt, doch achtet darauf dass die Effekte nicht zu 'groß' werden.
Nun wird dieser Text bzw die Ebene dupliziert, und wenn ihr das habt, weiter bearbeitet. Dazu geht ihr dann auf Bearbeiten - transformieren - vertikal spiegeln und versetzt das nun neue Textfeld nach unten. Damit haben wir den Text als 'Spiegelung'

Nun geht auf das Ellipsewerkzeug, und markiert damit den unteren Teil eurer Schrift. Damit habt ihr einen neuen Arbeitspfad erstellt.
Diesen könnt ihr nun über den Pfad wieder gesondert bearbeiten (siehe weiter oben) und auch z.B. über Bearbeiten - Pfad transformieren - verzerren euren Wünschen anpassen. Denkt, wenn ihr fertig seid, unbedingt an den Doppelklick in die Schaltfläche 'Pfade' um diese zu aktivieren


Wenn das geschehen ist wird auch dieser Pfad bearbeitet. Wir klicken nun mit der rechten Maustaste im Navigator auf den Reiter 'Pfad' und dort dann auf Pfadfläche füllen (übrigens, versucht ruhig auch mal die Schaltfläche 'perspektivisch verzerren')
Zuletzt füllt ihr den Pfad indem ihr wieder im Navigator auf dem Reiter 'Pfad' geht, ihn mit rechts anklickt und dort entweder 'Fläche' oder 'Kontur' füllen wählt und somit den Pfad mit einer von euch bestimmten Farbe (ich hatte schwarz genommen - und eine eigene Form statt des Ovals - bei einer Deckkraft von 50% für die Flächenfüllung, und 100% für die Konturen)
Nun löscht ihr zuletzt den Arbeitspfad, speichert es und habt ein eigenes Wallpaper das einzigartig ist

Warum einzigartig? Weil man es, selbst wenn man die 'Anleitung' Schritt für Schritt nachgeht, selbst wenn man sich jede Einstellung, jede Zahl genau aufgeschrieben hat… das nächste Bild nie genau so 'hinbekommen' wird, wie das erste 
|
|
 01.07.2011 17:52
01.07.2011 17:52 |




|
|
|
|
|
  |
Impressum
|













